

Context:
PortPass was created to simplify the process of entering and exiting ports in Brazil and the US. Truck drivers often faced hours of delays due to manual documentation, unclear gate processes, and inefficient communication with port terminals.
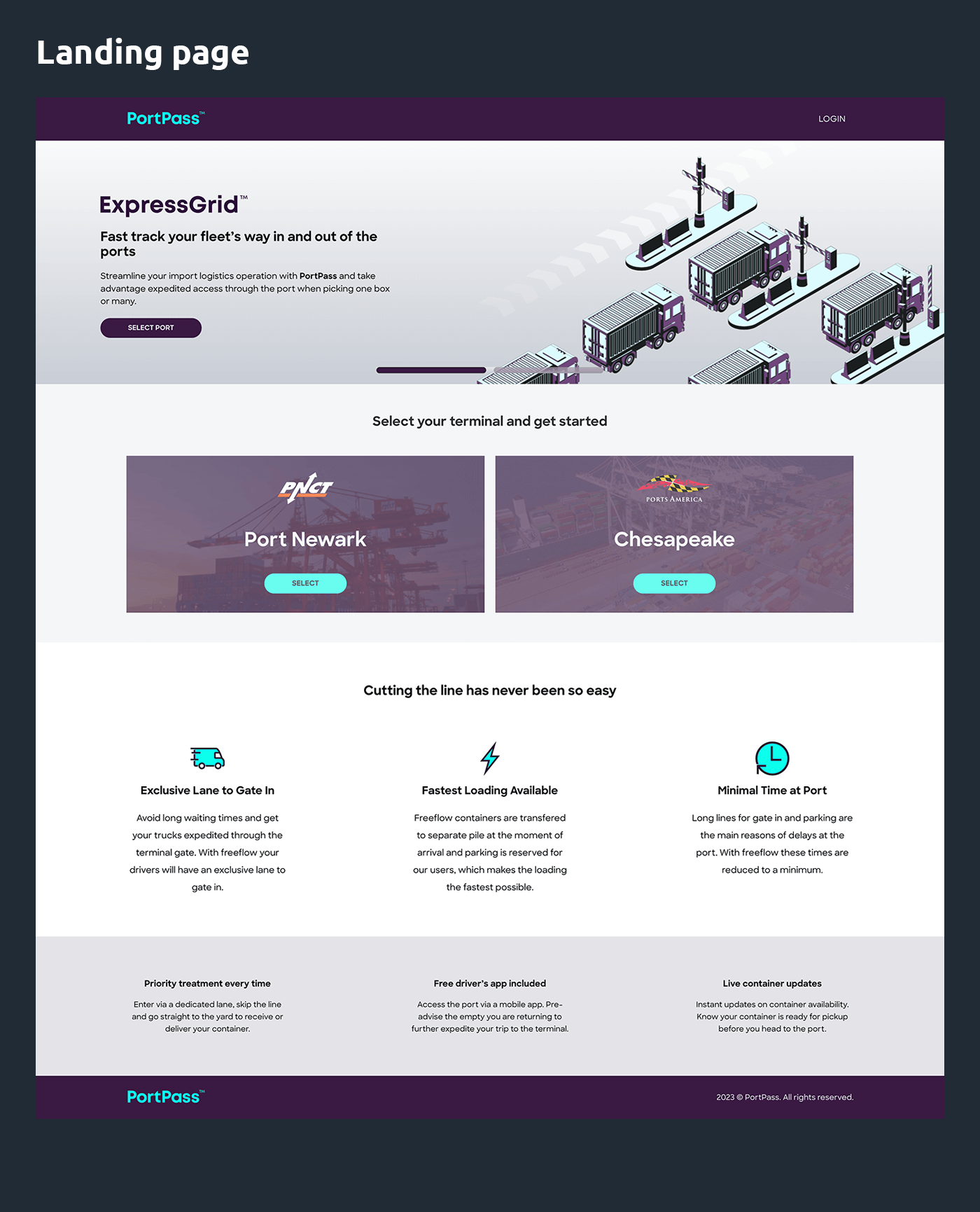
The solution needed to serve two user profiles: companies moving multiple containers (FreeFlow) and those picking up individual containers (ExpressGrid). It was also designed as a white-label tool, adaptable to different ports and clients.
Project Overview
Objective:
To design and deliver a digital platform—web and mobile—that would reduce waiting times and paperwork for truckers at ports, offering a more efficient, automated and scalable way to manage container pickups and deliveries.
Duration:
2020-2022
My Role:
Led user research and requirement gathering with truckers and port admins
Designed flows and wireframes for both FreeFlow and ExpressGrid
Built responsive UI components for web and mobile
Worked closely with 5 front-end and 3 back-end developers during implementation
Contributed to white-label scalability and system design


Manual & Fragmented Process:
Most port interactions were paper-based, slow, and prone to errors. Drivers had to wait in long queues and rely on phone calls or manual checks to proceed.
Lack of Real-Time Visibility:
Truckers and fleet managers had little to no access to real-time updates, causing uncertainty and inefficiency.
Different Needs, One Platform:
The platform had to serve both small-scale (1 container) and large-scale (bulk shipments) operations—requiring flexible, scalable, yet consistent UX.
The Problem


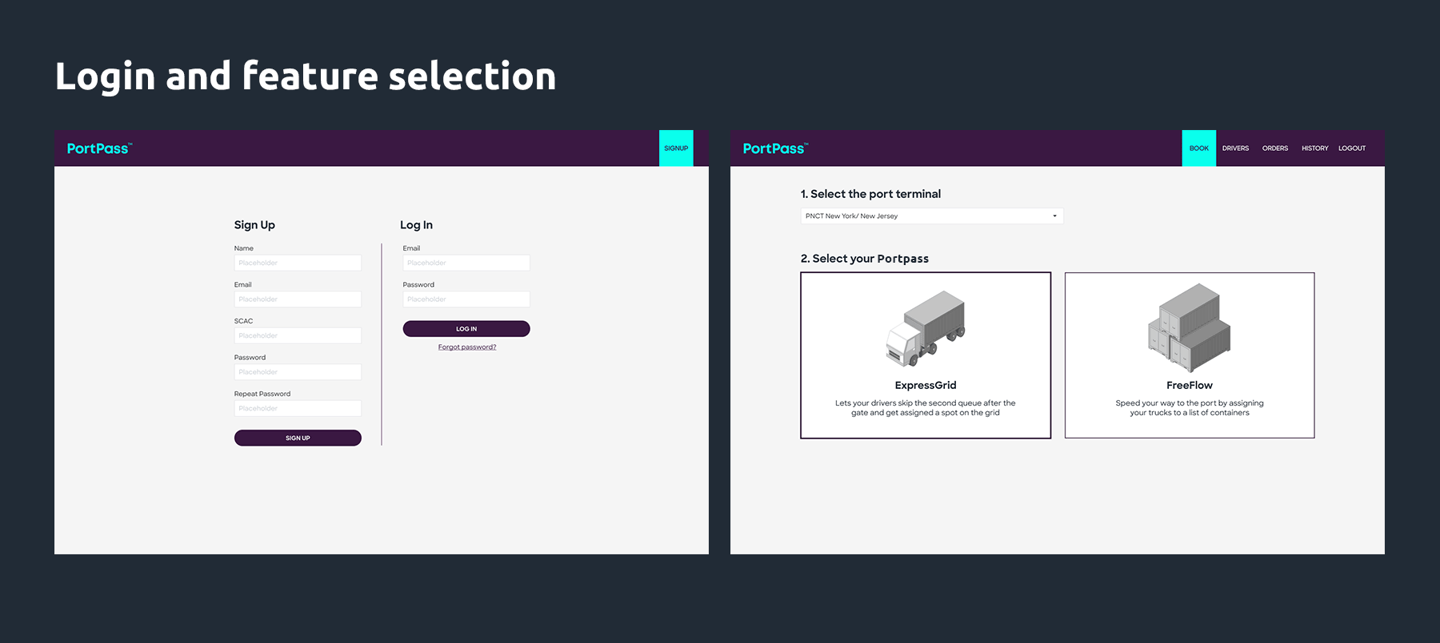
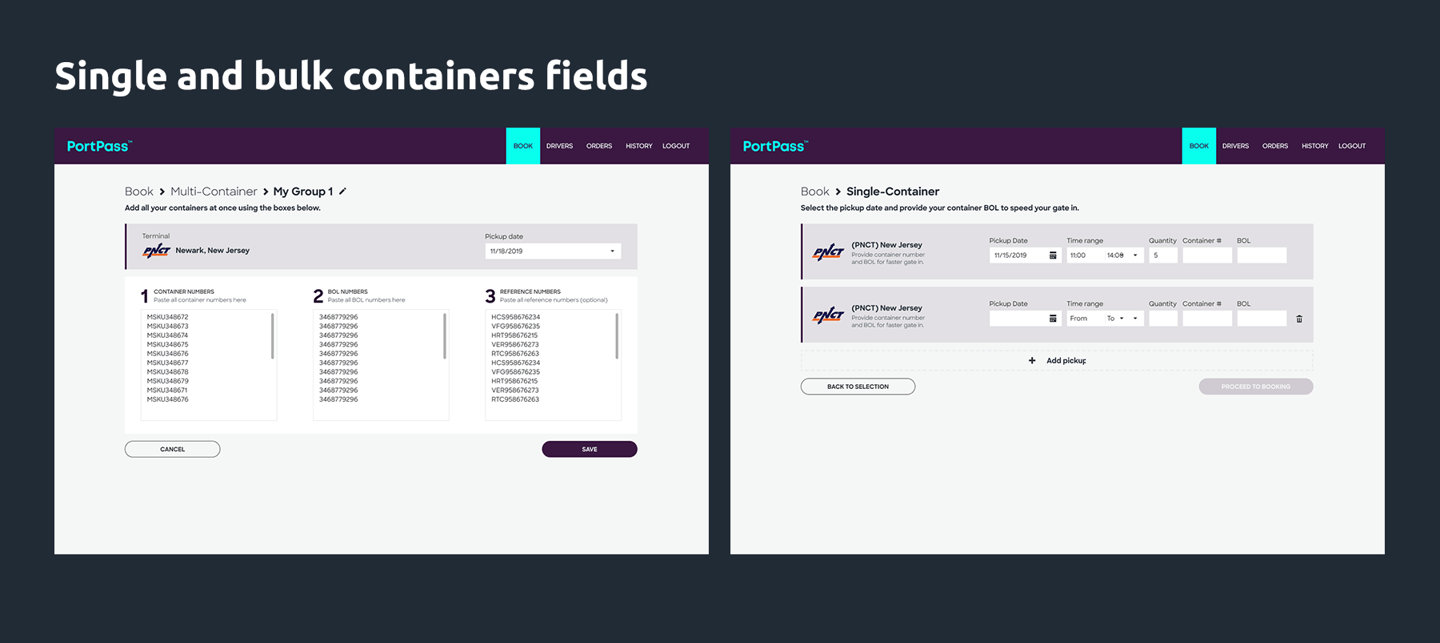
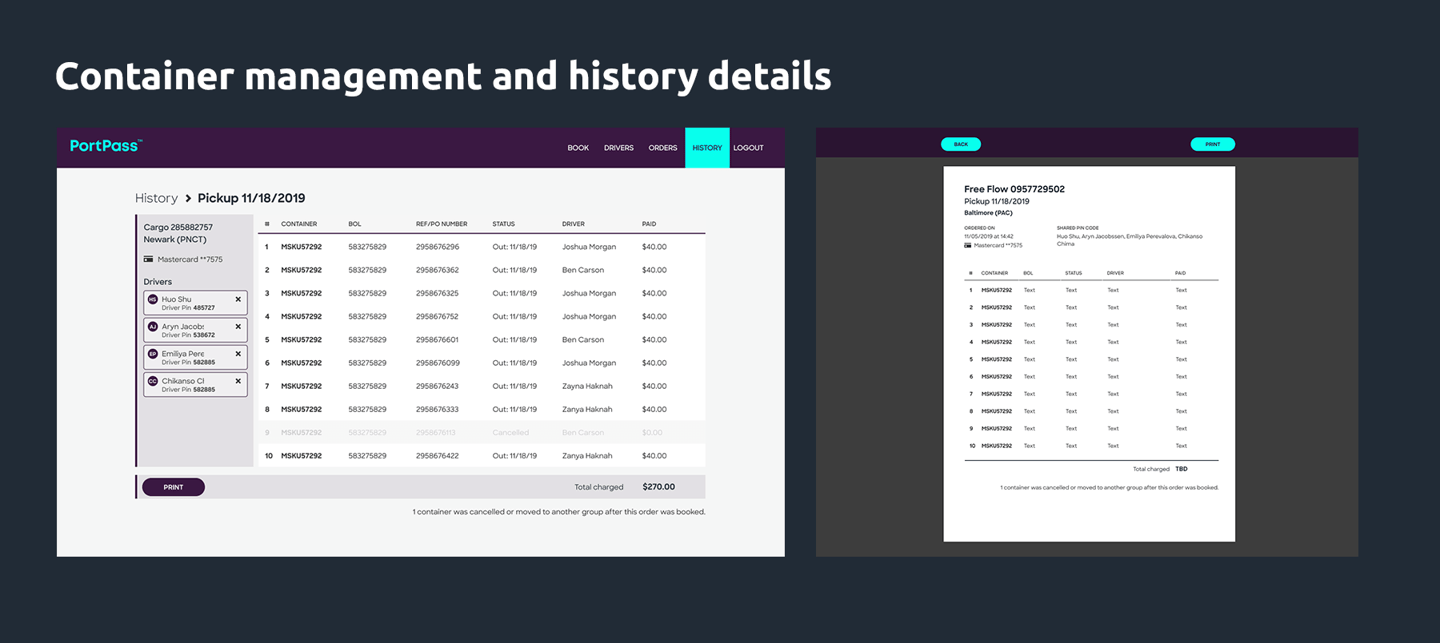
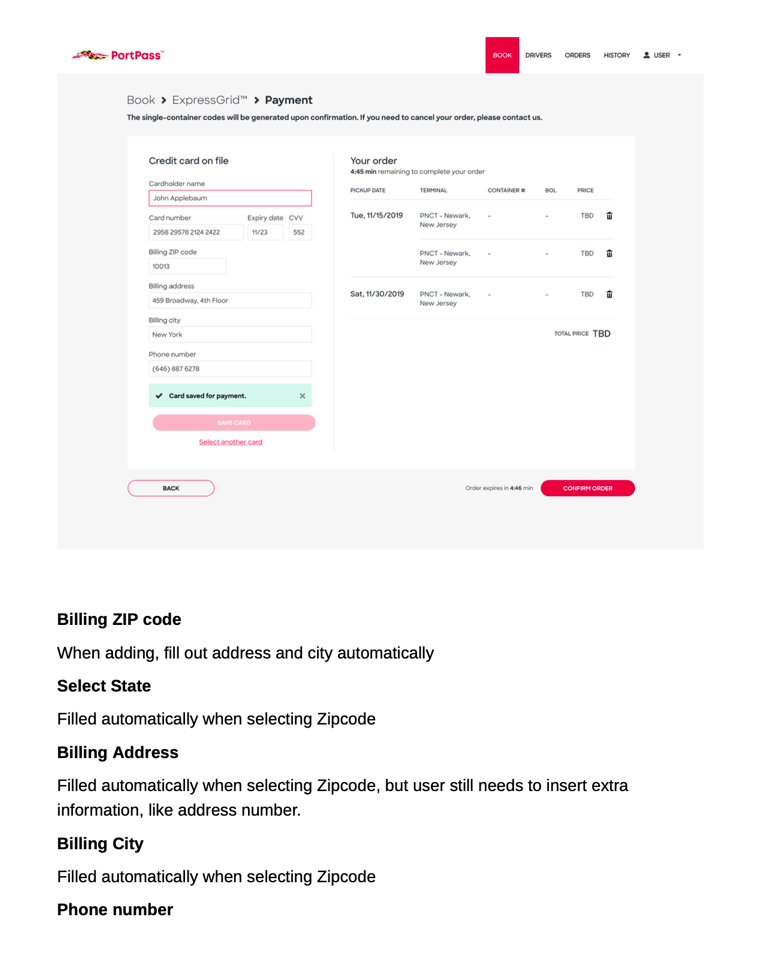
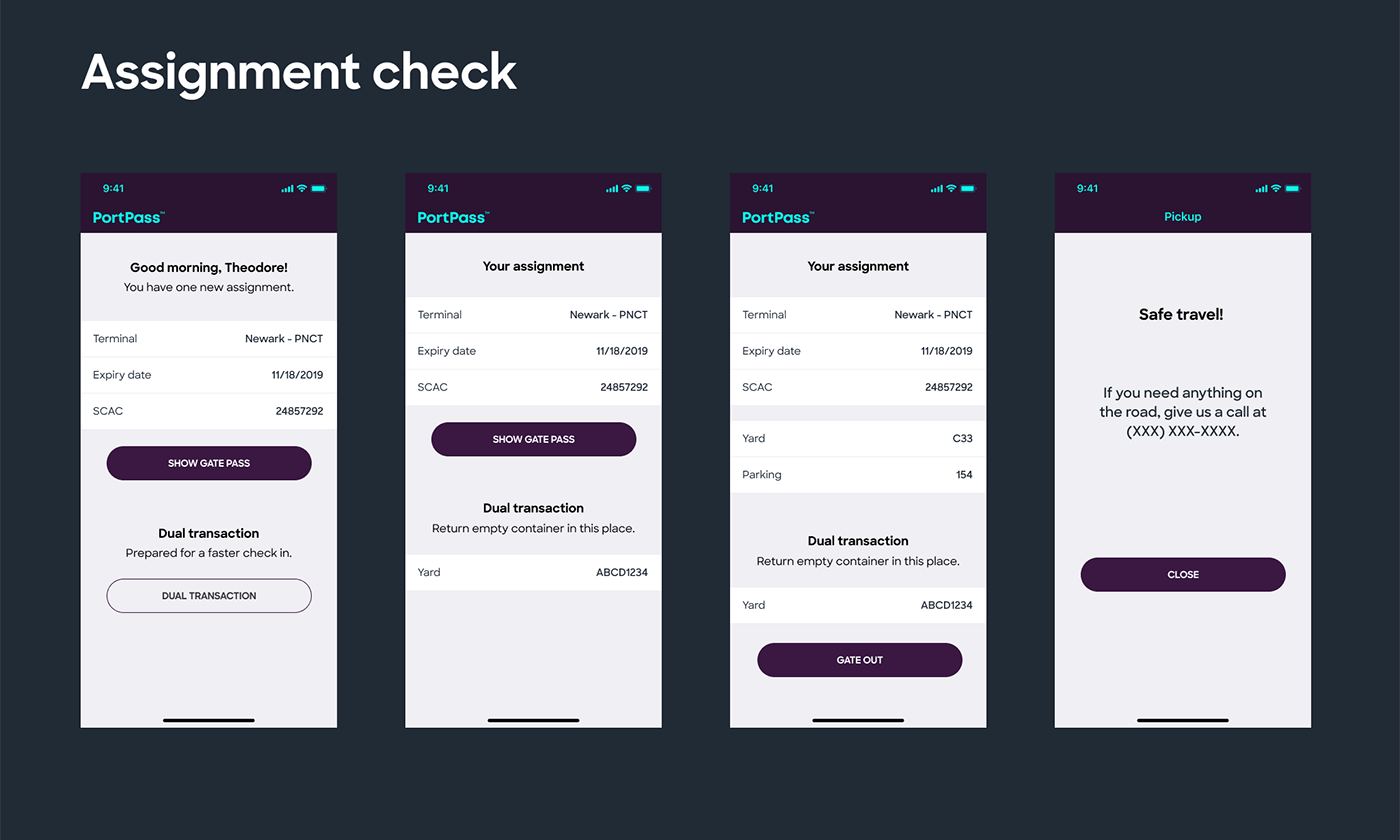
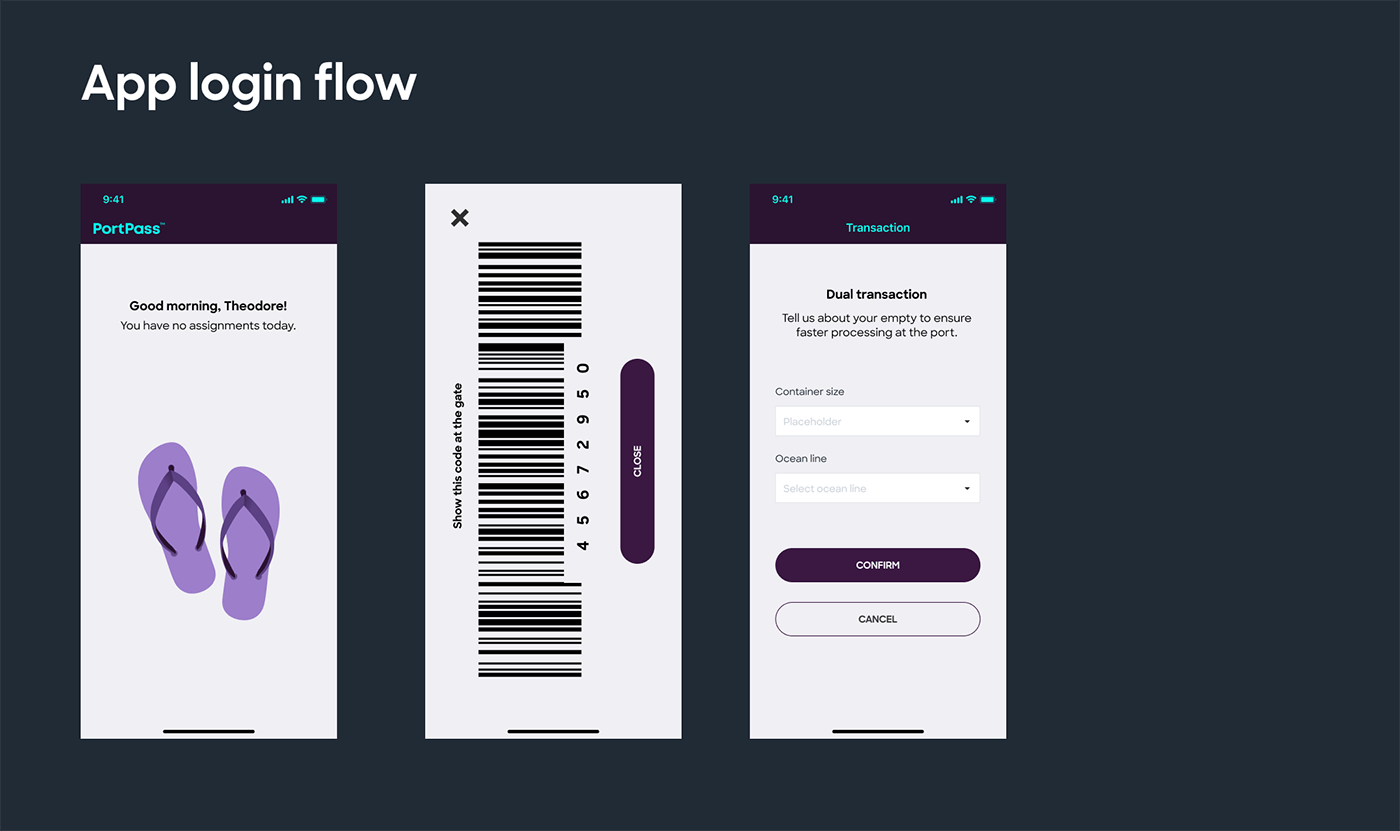
ExpressGrid (Single container):
Simplified interface for one-box pickups
Fast-track registration and document check
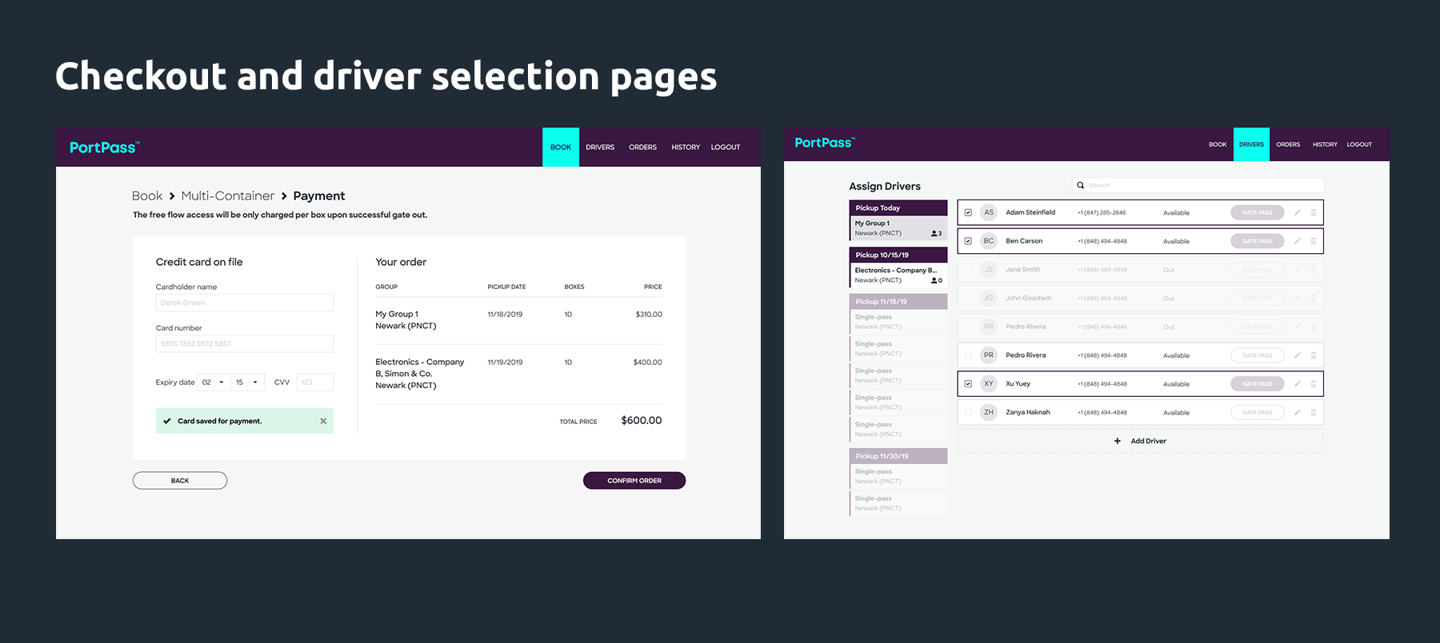
Real-time updates and automated gate access
The admin panel allowed port managers to monitor activity across terminals, manage users, and configure interface elements per port.
Solution
I designed two streamlined digital flows, sharing a design language but tailored to different levels of complexity:
FreeFlow (Bulk):
Online pre-registration of trucks and container lists
Real-time status updates for each stage (check-in, inspections, exit)
Electronic documentation submission
Integrated gate automation












Operational Gains:
Contributed to a significant reduction in average gate processing times
Helped shift port access from fully manual to semi-automated workflows
Reduced reliance on paper, speeding up approvals and check-ins
Scalability:
Designed a flexible platform adaptable to multiple port infrastructures
Supported the white-label strategy with a scalable component system
The Impact
Cross-Disciplinary Collaboration:
Bridged design, development, and operations through clear specs and prototyping
Created UX that translated well across multiple environments and tech stacks






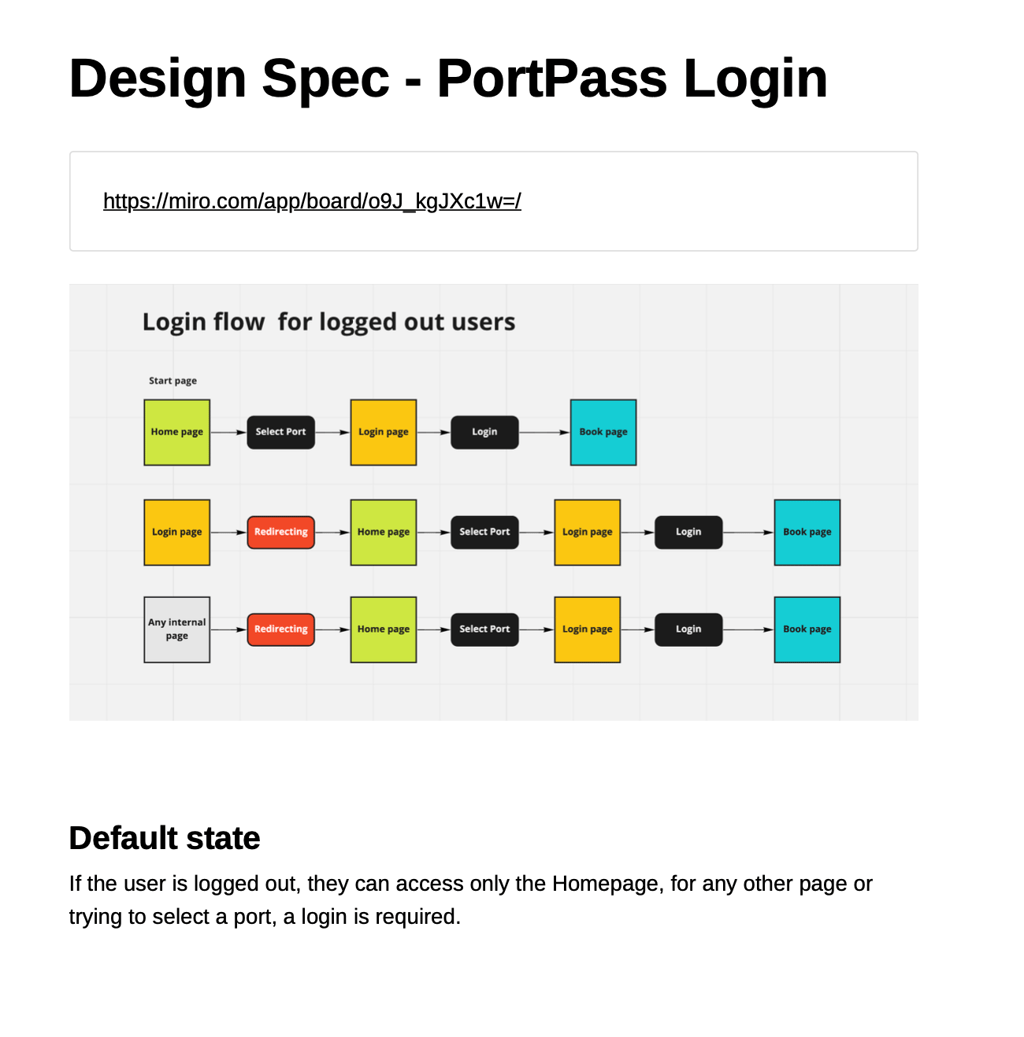
Designing for truckers at ports reinforced the power of user-centered thinking in high-friction, high-impact environments. Combining real-time feedback, paperless flows, and clear UX logic can deeply transform even the most analog industries.

